이제 본격적으로 깃허브를 활용하려고 하다보니 readme의 중요성에 대해서도 알게되었다.
일단 한 눈에 보기도 좋은게 집중도 잘되고 편-안하니까
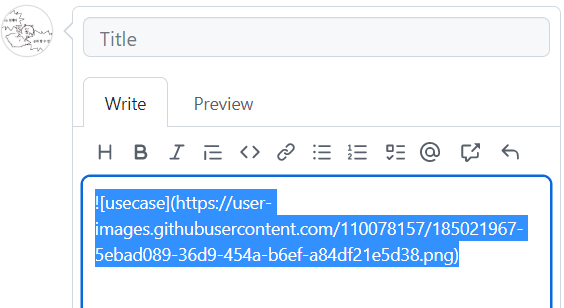
<이미지 삽입하기>
- Github 프로젝트의 Issue 탭->new Issue
- 업로드하고 싶은 이미지를 내용칸으로 드래그한다
- ![Uploading {image file name}]() => html 태그로 바뀐다

4. 복사해서 readme에 붙여넣기 하면된다!

<이모지 넣기>
요새 힙한 포트폴리오는 이모지를 잘 활용한 것이라고 생각한다. (그러기엔 황량한 내 블로그)
[이모지] : https://gist.github.com/rxaviers/7360908
Complete list of github markdown emoji markup
Complete list of github markdown emoji markup. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
에서 복사해서 원하는 부분에 붙여넣기 해주면된다!


<링크 연결하기>
입력
[표시할 내용](링크)예시
[네이버 바로가기](http://www.naver.com/)<체크박스 만들기>
입력
- [ ] 투두리스트 // 앞뒤로 띄어쓰기 꼭 해주기!!
- [x] 완료 // x ,X 둘다 상관없음출력

<테이블 작성 꿀팁>
Markdown Tables generator - TablesGenerator.com
You can import table data by uploading file in CSV format (Comma Separated Value). Most spreadsheet software, both desktop and online, allows to save tabular data in CSV format — it is usually available in the File menu under the name "Save As..." or "Ex
www.tablesgenerator.com

1. Table - set size - 원하는 표크기 클릭
2. 각 테이블에 값 넣어주기 (복붙도 바로 가능!)
3. 하단 Generate -> Copy to clipboard ->그대로 readme에 복붙하기